The TCS34725 RGB color sensor is a neat little sensor. The sensor itself uses a photo-diode array with red, green and blue filters to measure color temperatures in Kelvin. The Adafruit library takes care of communications with the sensor, and converts the color temperatures to familiar RGB values. The Adafruit breakout for the sensor also includes a white led to illuminate objects so you can use the sensor for reflected light from colored objects when the light is on, or turn the light off and use the sensor to detect the color of light emitted from an external source (such as an RGB led). I use a push button to make it easy to toggle the led on or off.
Parts List
ATMega32A-PU ($3.15)
USB to TTL Serial cable ($9.95)
TCS34725 RGB Color Sensor ($7.95)
A tactile switch button ($2.50 for 10 pack)
A 10k Resistor ($0.25)
Perma-Proto half-sized breadboard PCB ($4.50) (optional)
Estimated Cost ~$26
Additional Hardware Tools Need
An ISP Programmer or an Arduino Board to use as an ISP Programmer
A breadboard and some wires
A soldering iron (optional)
A 10pF capacitor if using the Arduino as an ISP Programmer
Downloads
Arduino IDE
Visual Studio Express 2010 (with C#)
ATMega32 board and pin files
Adafruit_TCS34725 library
Color Sensor sketch for ATMega32
Color Sensor WPF Application
Step 1: Environment Setup
- Download the Arduino IDE and install it (if you don't have it already)
- Install the boards and pins files for the ATMega32 to the Arduino IDE
- Download the ATMega32 board and pin files
- Create a folder named mega32 in the directory:
C:\Program Files (x86)\Arduino\hardware\arduino\variants - Copy the arduino_pins.h file to the folder you created:
C:\Program Files (x86)\Arduino\hardware\arduino\variants\mega32 - Copy the text from the boards.txt file and past it into the boards.txt located at:
C:\Program Files (x86)\Arduino\hardware\arduino\boards.txt - Open the Arduino IDE. You should now see the ATMega32 boards under the
Tools -> Board menu. Select ATMega32 - 1mhz
Step 2: Program the ATMega32 with the color sensor sketch
If using an arduino as an ISP:
- Upload the ArduinoISP sketch from File->Examples -> ArduinoISP in the Arduino IDE.
- Set up the circuit for to use the Arduino as an ISP programmer by making the following connections:
| Arduino Mega/ Uno Pins | to | ATMEGA32A Pins |
| MISO pin 50/ pin 12 | -> | pin 7 MISO |
| MOSI pin 51/ pin 11 | -> | pin 6 MOSI |
| CLK pin 52/ pin 13 | -> | pin 8 SCK |
| SS pin 53/ pin 10 | -> | pin 9 RESET |
| 5V | -> | pin 10 VCC |
| GND | -> | pin 11 GND |
| RESET to Capacitor to | -> | GND |
- Under Tools->Programmer select the "Arduino as ISP" option.
If you are using another flash programmer, select the appropriate option for your device.
Next, upload the Color Sensor stetch to the ATMega32:
- Download and Install the Adafruit_TCS34725 library to your Arduino IDE.
- Download the Color Sensor Sketch and open it in the Arduino IDE.
- Select "ATMega32 - 1mhz" as your board under Tools -> Board.
- Make sure the Serial Port is selected under the Tools menu.
- Press Ctrl + Shift + U to upload the code using a programmer.
If everything worked you should see the message "avrdude done. Thank you.".
Step 3: Setup the Color Sensor Circuit
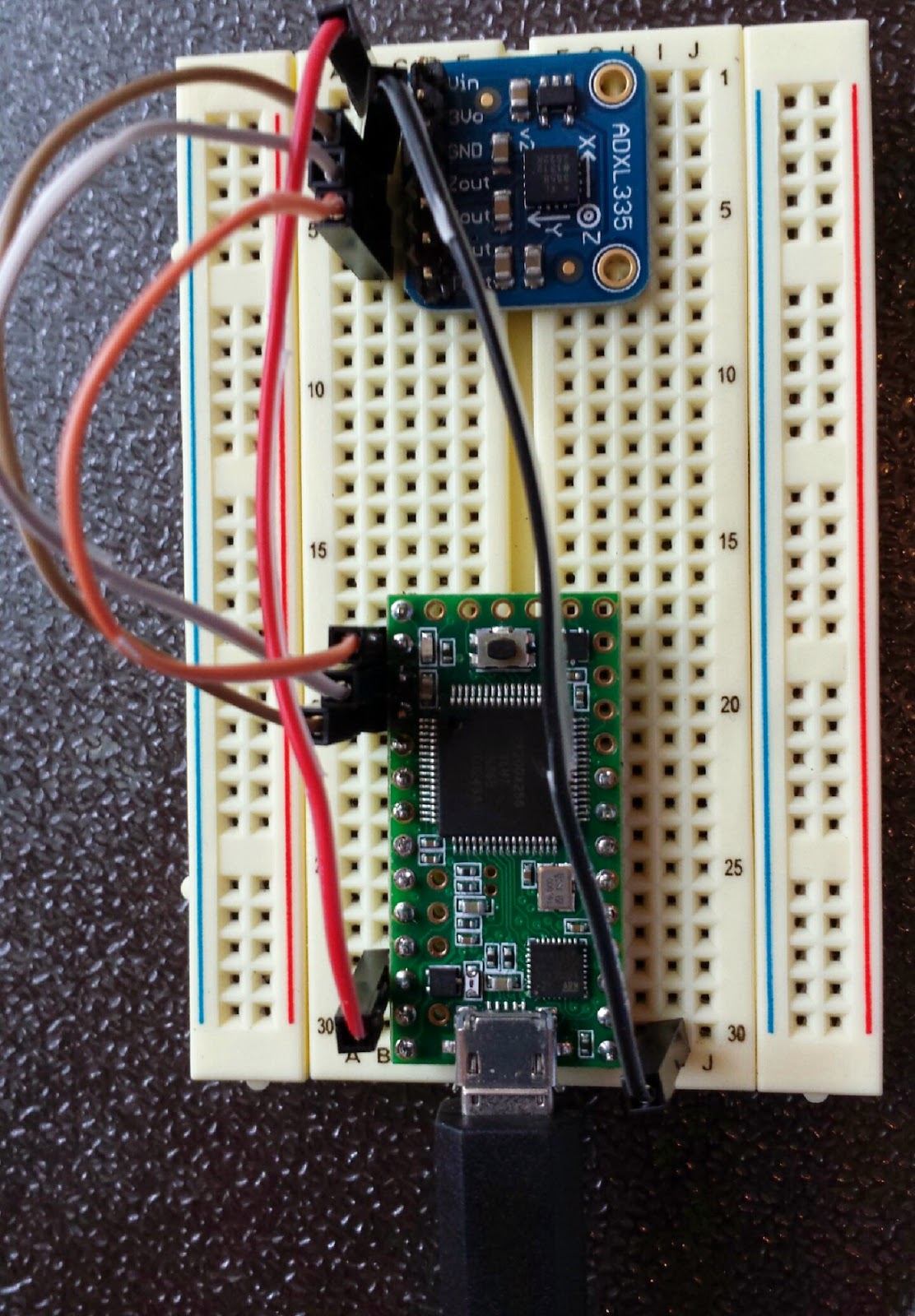
Now that the ATMega32 is programmed for the Color Sensor, lets set up the circuit and test it out. The diagram below shows the circuit connects for the sensor. The power is supplied by the USB to TTL cable through the USB port. The circuit connections needed are shown in the diagram below.
 |
| Color Sensor Circuit Connections |
Step 4: Test the Circuit with the Color Sensor WPF application
Download the Color Sensor WPF Application.
Open the solution file in Visual Studio 2010 Express and compile it. Here is the link to download and install Visual Studio Express 2010 (with C#) if you do not have it.
Plug in the USB to TTL Serial cable to your computer.
The led light on the color sensor will come on at this time. If your circuit is correct, you should be able to turn it off by pressing the button.
Windows should automatically recognize the serial connection and assign it to a COM port. You can see which COM port it is on either by looking in the Device Manager under Ports (COM and LPT) or in the Arduino IDE the COM port will show up as a selection under Tools->Serial Port.
If everything worked so far, it's time to run the Color Sensor application. You can run the application in debug mode by pressing F5 in Visual Studio if you still have the solution open. It should look something like picture below:
 |
| ColorSensor-WPF application running in Debug Mode |
Select the correct COM port for your USB to Serial TTL cable and press the Start button to begin receiving color data from the color sensor.
After you press the Start button, you will see the Current Color and Gamma Color change based on the colors detected by the sensor!
Step 5; Experiment with the the Color Sensor using different colored objects
If you want to see the color of an object that does not emit light such as a notebook then press the button on the sensor a few times until the led light ON.
With the light on, try holding different colored objects up to the sensor so that the led light is reflected back onto the adjacent sensor array.
Notice the color show in Current Color compared to the actual object color? The color sensor is better at detecting some colors than others..
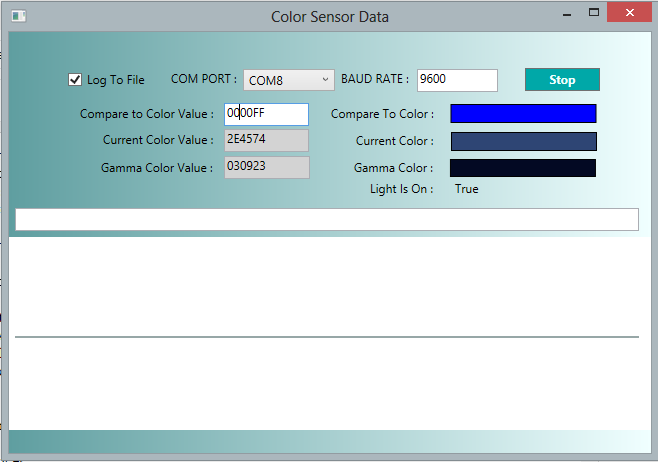
It is pretty good at detecting that a color is blue.. Here is the result when I held a blue Nivea lotion bottle directly up to the sensor. I set the Compare to Color Value to pure blue for an reference color. The Gamma Color Value doesn't seem to be closer for these purposes. It seems much darker.
 |
| The Current Color is the color detected when a blue object was held up to the sensor. |
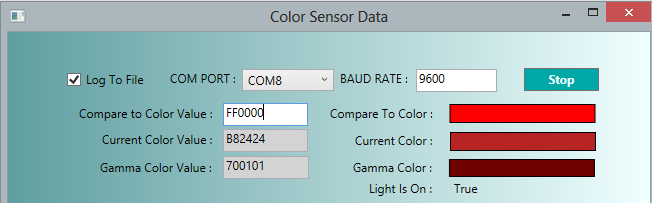
Now I'd like to try a few other object colors. here is the screen shot from the output from a red ball.
 |
| The Current Color is from a Red Ball held up to the Sensor. |
So what about mixed colors like yellow? Here is what it looks like when I hold a yellow object next to the sensor:
Other References
The AMS Light Sensors product Website - Look under Technical Documentation. There are several documents that explain the science in measuring and converting color temperature to RGB values. If you dig into the Adafruit library, you will see the formula's there come from this documentation.
TCS34725 color sensor data sheet
TAOS Inc (now AMS)